May 14, 2022
Class dismissed!
For the past 16 weeks, I’ve been teaching Intro to Web Development. This is my first “real” full-semester teaching job, so I wanted to introspect a bit on how it went and what I learned. Overall, I’m happy with the class. I learned a lot, and working with students is always super interesting and rewarding. But here are some thoughts I had, in roughly chronological order.
And just for fun, I’m going to include screenshots of random projects (with student permission, of course).
Planning the Curriculum
I really love thinking about how to split up and connect concepts to explain them- that’s the whole reason Happy Coding exists. But my theoretical “audience” usually has infinite time and is here because they already know they want to learn to code. Writing a curriculum that fits in 16 weeks, with spring break in the middle, for folks who have a bunch of other competing classes, is a different beast.

Week 1 - Introduce yourself with HTML - Adam Young
When I’m writing educational content, I always struggle with balancing two audiences: folks who are completely new to the material, and experienced folks who might “judge” me for oversimplifying or skipping something entirely. That felt especially true when I was writing the curriculum for this class. For example I originally included a week of React, but ended up taking it out because it didn’t feel right when we got there.

Week 2 - Style a quote using CSS - Amanda Richardson
I appreciated how much trust and freedom I had throughout the course. I’ve heard horror stories about “teaching to the test” but I never felt like anybody was looking over my shoulder. I was pretty much free to teach anything I wanted, however I wanted, in whatever order I wanted, in whatever format I wanted. That was slightly scary but mostly a lot of fun.

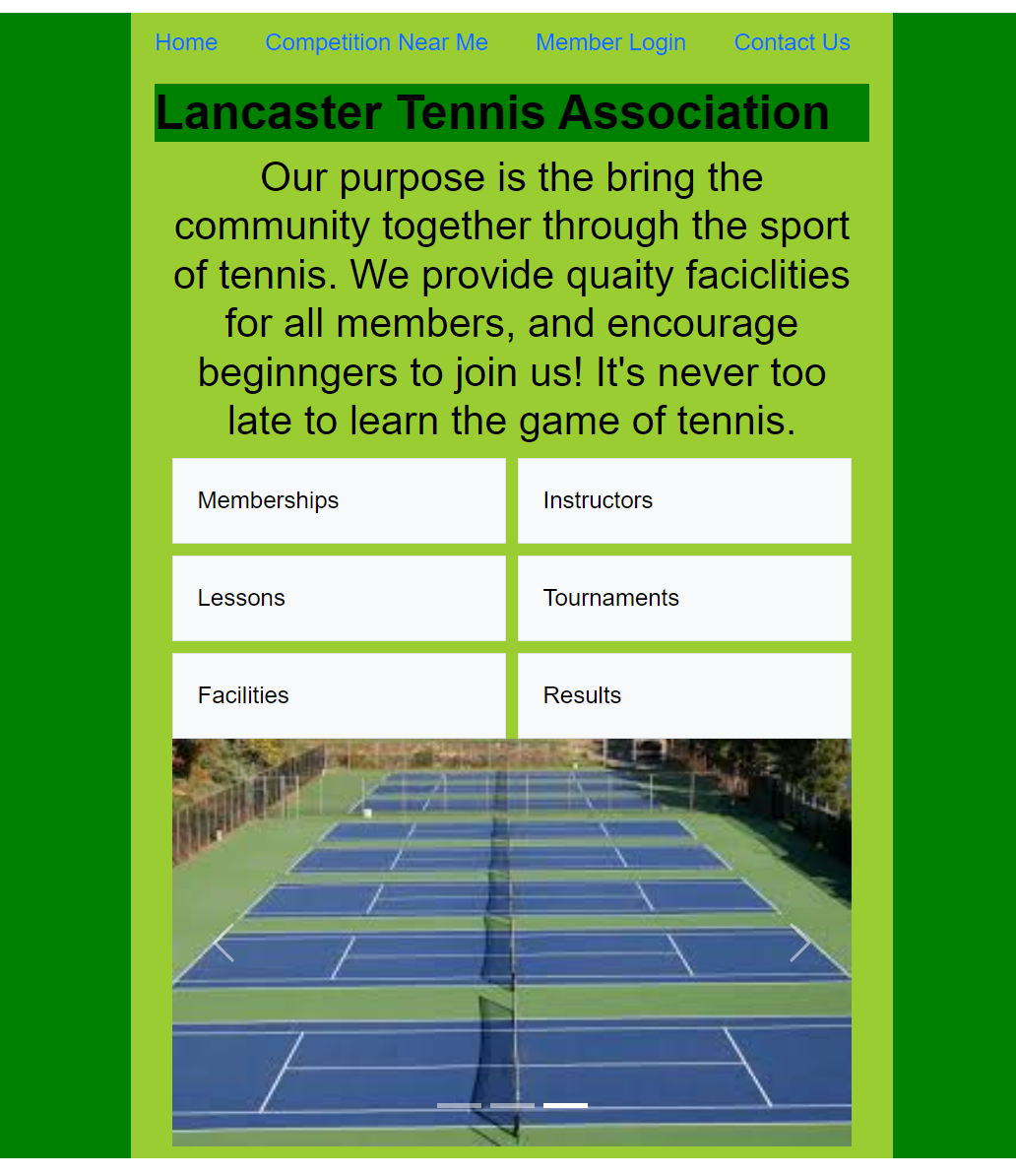
Week 3 - Create a website for a fake business - Bryce Bobitz
While putting together the curriculum, I found myself asking this question a lot: what about this class is better than sending students directly to W3Schools or MDN? I have a few answers to that question, but I’m not sure if I’m convinced by any of them.

Week 4 - Use JavaScript to create a mad libs game - Natile Wilczak
Anyway, I already talked about my motivations and the organization of the class in Intro to Intro to Web Development, but long story short: the class was a hybrid model where students worked through written tutorials and pre-recorded videos on their own, then built a project, and then joined a virtual class over Zoom every Friday to share their work.

Week 5 - Use if statements to make a quiz about yourself - Emily Jones
Getting Started
One of my biggest fears was that when I joined the class Zoom for the first time, nobody would have their cameras on and I’d be talking to a bunch of black squares. To my huge relief, everybody joined on time and had their cameras on right away. This stuff might seem small, but it makes a world of difference.

Week 6 - Use for loops to process a speech - Maxwell Henry
One thing I’ll pat myself on the back for is having a ton of touch points with students: right from the start, every week had a project, a quiz, and a survey for students to receive and give feedback. I know some college courses wait until a midterm or even a final to check in with students, but I had a pretty good idea of how folks were feeling from the beginning. And before I get too self-congratulatory, I’ll admit that I straight up stole the idea of a weekly feedback survey from the folks at Upperline Code.

Week 7 - Use p5.js to create a sketch - Emily Parker
As class started, I had a few realizations:
- Students absolutely do not want to ask questions. And I get it! Asking questions is surprisingly hard: nobody wants to look “dumb” in front of other people. But in a hybrid class where a lot of the content and work is done asynchronously, asking questions becomes suuuper important.
- The folks who struggled the most weren’t struggling with web development. They were struggling with more general computer interactions: stuff like saving files and opening up a text editor. I’ve seen this trend before, but it’s always interesting to realize that thanks to tools like Google Docs and cloud photo storage, many folks at the college level have never worked with a file before.
- The default state of coding feels like failure: it’s all error messages and debugging. This is not at all intuitive, especially if you’ve never written code before. I think this caught folks off guard and made them feel like they were doing something wrong or weren’t getting it, and I should have normalized this a bit more up front.
The kinda frustrating thing is that none of these were actually realizations: I knew all of this going in. But surely my winning personality would make it easier to ask questions, and my very clear explanations would be welcoming to everybody regardless of their prior experience!

Week 8 - Use objects to store data - Jake Brougher
I think I was able to reframe some of this during the first few weeks of class, but if I’m being honest I think I lost a couple folks because I didn’t do enough of this up front.
I tried to find a balance between providing structure while also being understanding and forgiving. I don’t want to be a grade czar and punish anybody for submitting their project 10 minutes late, but I think I probably leaned too far in that direction. Folks pretty quickly figured out that nothing really happened if they didn’t submit their weekly project on time, but that meant that next week they were now working on two projects, then three, then four. I think a little more structure would have helped here.
Wrapping Up
I tried to use spring break as a bit of a reset button for folks to get caught up, but in practice I’m not sure how well that worked. Apparently it’s “normal” for CS classes to end up with a bimodal distribution of grades, but I tried really hard to make sure nobody felt like they were being left behind.

Week 9 - Use fetch to visualize a Wikipedia article - Victoria Binkley
When class started, I had a 3-week lead on the pre-recorded content. It takes me more than a week to write and record a week’s worth of content, so by spring break, I was feeling the crunch. I took off a week from my day job to get caught up, but the second half of the class definitely felt a lot more hectic for me. I’m teaching this course as a part-time adjunct, and I still have my full-time job at Google, not to mention my own hobbies and personal life. Juggling all of that was pretty brutal, and there were a few weeks towards the end where I was not fun at all to be around. I’m not sure what the solution is for that: maybe it’ll get easier with time, or maybe I’ll go down to 80% at my day job.

Week 10 - Bootstrapify your business webpage from week 3 - Aneesa Malik
My original vision for the class was that folks would work on their own, ask questions over chat, and then come together on Friday to share what they worked on. But the class ended up being too large for everyone to share, which threw everything else off. Folks enjoyed seeing what other people worked on, but nobody wanted to volunteer to share, and choosing randomly felt mean. I eventually settled on randomly generating an order ahead of time which worked okay, but the class format would definitely work better for 10-15 students.
All of that said, I was so happy with the final projects. They were diverse, creative, and served as little windows into each student’s personality. I actually teared up a little as I went through them. This is why we do this.
I’ve worked with hundreds (or thousands, depending on how you measure) of students from all over the world through SPS. And that’s been truly awesome. But there’s something nourishing about working with students who are from the same place as me, who have the same part-time jobs I had when I was younger, who struggle with the same kinds of things I have. I’m not going to pack up and move back to Lancaster, but I’m definitely going to be chasing this feeling.
Next
Hopefully none of the above sounds like complaining. Overall I really enjoyed the class, and I only mention all of this because I learned so much. I’m already signed up to teach it again in the fall, and I’m excited about applying some of the lessons I’ve learned.

Final portfolio page - Amanda Richardson
I think the weekly project model worked well, although in hindsight I probably tried to cram too much into the course. In the fall, I’m going to focus even more on the fundamentals and the meta-process of learning how to learn. The quizzes were less useful: they were meant to be a low-stakes way for me to check how students were doing, but I’m not sure if they actually helped anybody. I did really enjoy reading answers to the question “Why is empathy so important in accessibility?” so maybe I’ll lean more into that kind of question in the future.

Final sleep facts page - Aneesa Malik
I’ve already split the class into two sections, which will hopefully make the class feel more communal. I’m thinking about focusing more on p5.js and creative coding, at least for the first half of the class. I’m also probably going to provide less starter code, since I think providing the boilerplate ended up being more confusing than it was worth.

Final jumping game - Ayreck Kellam
I don’t know quite how to put this into words, but one of the things I like about coding and web development is that it helps take back some control from billionaires and big tech companies. In a world made up of the walled gardens of huge tech companies, writing your own HTML is an act of subversive defiance. Lately I’ve struggled with the fact that I’ve been teaching people how to participate in the capitalist forces that make writing code so powerful, when what I really want to do is tear those forces down.
I don’t know if that has a place in a 100-level undergrad elective. But if not there, then where?

Final Swimmy Dolphin game - Bryce Bobitz
That gets at one last thing that’s always on my mind: what am I doing with Happy Coding? I like the idea of posting the course material to Happy Coding, and I love that other teachers are using my stuff. But what’s my end goal? Do I need one? What would it look like for more teachers to post their course material, rather than keeping it in private storage systems like D2L?

Final portfolio - Colton Esbin
I have all summer to try to answer some of these questions. A lot of teaching feels like triage: what do I need to be doing right now? What’s due this week? Who do I need to reply to tonight? So it’ll be nice to spend some time just thinking about these bigger questions.
This ended up feeling a little more rambly than I intended, so if you made it this far, thanks for reading. I’d be curious to hear from other teachers and students: did any of the above sound familiar? What approaches have you liked?
Read the full article on Happy Coding at https://happycoding.io/blog/outro-to-intro-to-web-dev Replies to this post will show as comments on the original article!